みなさん、こんにちは。かなえです。
当ブログは「STORK19」というテンプレートを使用しているのですが、あるものを導入したところ、大変困ったことが発生してしまいまして……。
悩んだ末に作成者に相談したところ、迅速かつ的確なアドバイスを頂き、無事に解決いたしました。(その節は、本当にありがとうございました。)
私と同じように、このことで困っている方がいるかもしれないと思い立ち、経緯と解決策を記事にいたしました。
なにとぞよろしくお願いいたします。
その前に……STORK19はおすすめだよ!
当ブログで使用している「STORK19」は、株式会社bridgeが作成販売している、ワードプレス専用のテンプレートです。
株式会社bridgeは「誰もが簡単に美しいデザインのサイトを」をコンセプトにしているそうで、販売されているテンプレートはどれも本当にデザインが美しいです。でも、美しいだけじゃない!
特に、この「STORK19」は高機能だけどユーザーライク、PCだけではなく、スマホから閲覧しても見やすいことはもちろんなのですが、何よりモバイルファースト設計なんです!
情報がたくさん詰まっているのに見やすい!!
情報がたくさん詰まっているのに、とにかく軽い!
そして、ワードプレス初心者が一番時間を取られてしまう、テーマのカスタマイズだって数か所だけで即完了(しかも同社サイトでは分かりやすい説明記事あり!)、インストール後すぐに使えてしまいますから、後は記事の作成に思う存分集中できてしまうんです!
思い切って買って良かったと心から思いました……。
WordPressテーマ「STORK19」はこちらのサイトにて購入可能です。
![]()
おすすめですよ(*´∇`)ノ
Table of Contents Plus(目次)とアドセンス広告を導入
すっかり「STORK19」の魅力にはまってしまった私は、続けて目次とアドセンス広告を記事内に表示させたいと思いました。
まず、同社の以下の記事を参考にして、アドセンス広告を記事内に表示。
AdSenseの「記事内広告」を設置する方法
広告は各記事に手打ちで挿入していくと本当に大変なのですが、この方法なら遡って全ての過去記事に自動で挿入が可能なので、本当におすすめです!
そして、次は記事内に目次を表示させるべく、以下の記事を参考にしまして「Table of Contents Plus」というプラグインを導入しました。
Table of Contents Plusで目次を設置する方法
「STORK19」は、最初から「Table of Contents Plus」の専用デザインが入っていますから、デザインのカスタマイズをしなくても、何ら違和感がありません。
逆に、えっ最初から目次機能ってあったよね?というレベルで馴染みます。
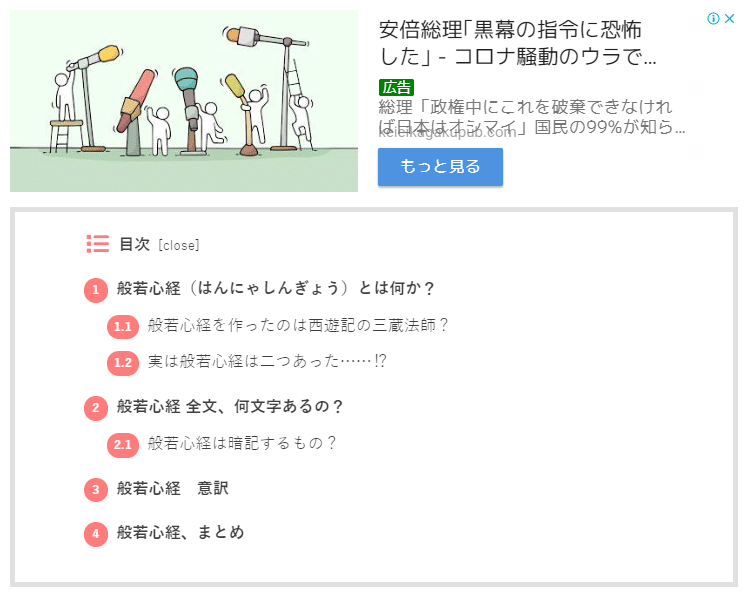
これで、アドセンス広告のすぐ下に「Table of Contents Plus」による目次が表示されました…!
素人の私でも難なくできてしまいました……。本当に大感謝です!!
ですが、ここで困ったことが発生したんです。
目次と広告の間に隙間が……!?
なんということでしょう……!

確かに、広告も目次も問題なく表示されていますね!
ですが……
あれれれれ?広告と目次がぴったりくっついているではないですか!
いえ、これも間違いではない……間違いではないんですけど……!

他の見出しと広告の間には、上の画像のように余白ありで表示されていたので、どうしても悪目立ちしちゃうんですよ!どうしよう、すごく気になる~……。
ひょっとして、カスタマイズをする時に、何か手順を間違えたのかなぁ……?
なぜこうなったのかと原因を探るべく、今まで導入したプラグインを全て停止にし、書き加えたコードも全てリセットして、キャッシュも削除。
そして、また一つずつ導入、カスタマイズをしていき、どの時点で問題が発生したのか確認しながら探ったのですが、他のプラグインやカスタマイズが原因ではありませんでした。
どうも「Table of Contents Plus」と、今現在、提唱されている「アドセンス広告の導入方法」の相性が良くないようなんです。
結局どうしたら解決するのか分からず……!
販売制作元へ、問い合わせすることにしました。
こちらのCSS導入で、すぐに解決しました……!
販売制作元から、ありがたくもすぐにお返事をいただきました!
お問い合わせいただいた件についてご返答いたします。
下記のようなCSSを子テーマのstyle.css
または管理画面の【外観 > カスタマイズ > 追加CSS】に記述することで
目次の上部にスペースを空けることが可能でございます。
なるほどーーー!
教えていただいた、ソースコードは以下の通りです。
|
1 2 3 |
#toc_container { margin-top: 1em; } |
アドバイスの通り管理画面の【外観 > カスタマイズ > 追加CSS】にて、上記CSSをコピペして導入したところ、以下のようになりました。

ちょうどいい塩梅の隙間がちゃんと空いているーーー!
解決いたしました……!
本当に助かりました、ありがとうございます!
もしも同じことで困っている人いらっしゃいましたら、ぜひ参考にしてくださいませ。
以上、Table of Contents Plus(目次)と、AdSense(アドセンス)広告の間に余白を入れる方法でした。
ここまでお読みくださり、誠にありがとうございます。
記事を読んで、面白い!役に立った!となりましたら、サポートしてくださると、とても嬉しいです。
このブログをサポートする



